저는 티스토리 북클립 스킨을 사용하고 있습니다.
이 클립은 기본적으로 사이드바 설정에서 달력을 제공해 주지 않고 있습니다.

그래서 제가 달력을 넣으면서 찾아보고, 적용시킨 과정을 기록했습니다. 차후 스킨이 변경되어 달력이 없어지게 되면 또 적용해야 하겠지요. 저장을 목적으로 하기도 합니다.
검색해본 결과 스킨편집 기능을 이용해야 합니다.
스킨 편집 기능... 그 암호 같은 코딩 화면을 이용해야 한다니 겁이 납니다. 그러나 천재가 전기를 만들고 저흰 이용만 하면 되듯이. 똑똑하신 분들이 해결책을 만들어 놓으셨습니다. 이용만하면 됩니다.
Section 23 - 티스토리 반응형 스킨 만들기 - [사이드바] 달력
이번 시간에는 "사이드바 달력" 모듈입니다. 제 경험상 티스토리 블로그에 달력을 노출하는 사람은 많이 못 봤지만 그래도 없는것보단 있는게 낫지 않을까 싶어서 달력도 만들어 보도록하겠습
tistory.noo9ya.com
누구야 티스토리에서 스킨 제작하시는 분이 해결책에 대해서 코드를 만들어 주셔서 참고했습니다.
출처: https://tistory.noo9ya.com/67 [누구야 티스토리]
이제 시작입니다.
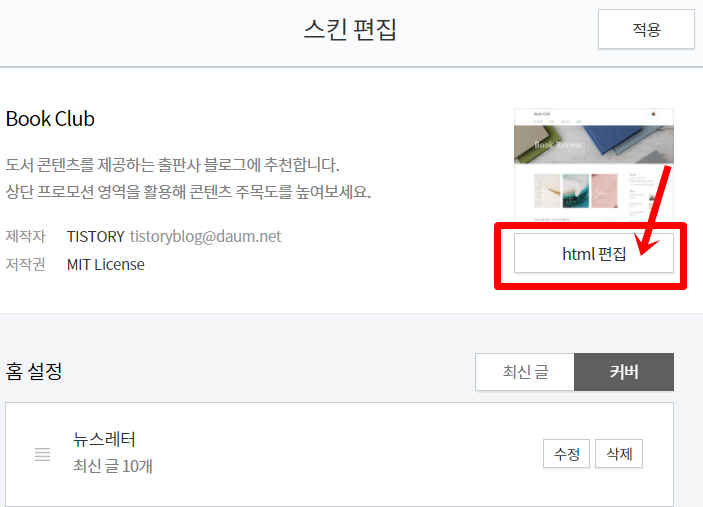
1. 먼저 관리에서 스킨편집으로 갑니다.

html 편집을 누르신다음
오른쪽에 나오는 영어 코딩 창에
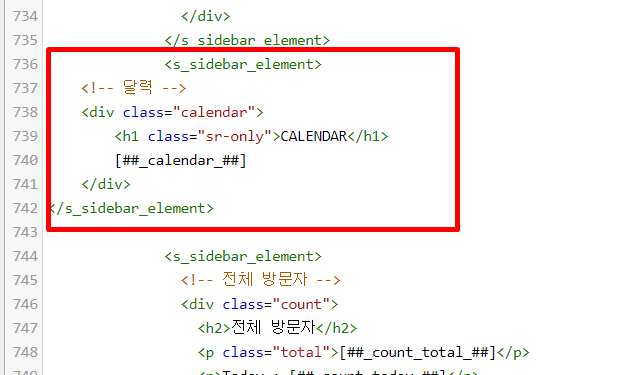
아래에 있는 초록색에 있는 코드를 복사해서 붙여 넣어야 합니다.
|
<s_sidebar_element> |
|||||||||||||||||||||||||||||||||||||||||||||||||||
복사해서

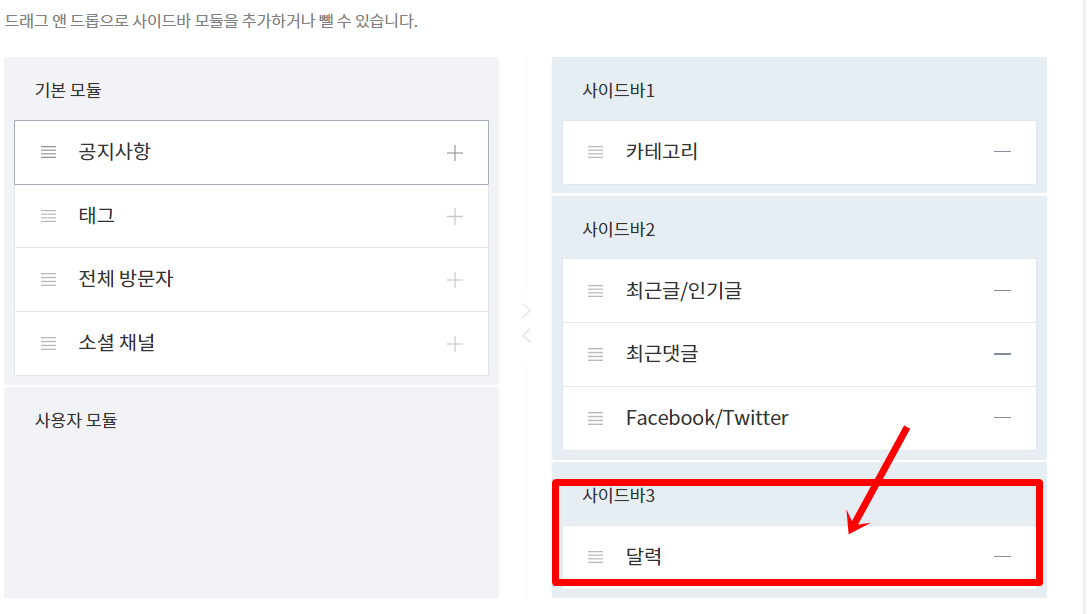
저렇게 넣으시면 됩니다. 대략 700번 때에 넣으시면 됩니다.
꼭 700번대는 상관없으신데, 이상한데 달릴 수도 있으니 자신이 원하는 사이드 근처에 해두시는 게 좋습니다.
저는 전체 방문자수 위에 보이고 싶어서 전체방문자 사이드 코드 위에 넣었습니다.
저는 그냥 마지막에 넣으니 바닥에 달력이 생겨서.. 다시 지우고 수정했지요...
그리고 또 중요한 것이
<s_sidebar_element> (열림)
</s_sidebar_element> (닫힘)
저게 하나의 코드를 열고, 닫는 거라서
<s_sidebar_element> (열림)
달력 내용
</s_sidebar_element> (닫힘)
이렇게 닫아야 제대로 됩니다.
위에 제가 넣은걸 보시면
</s_sidebar_element> 이렇게 닫힌 거 보고 다시 넣었습니다.

이렇게 달면 블로그 메인에 달력이 출력됩니다. 그런데 너무 밋밋하네요. 달력에 오늘 날짜랑 포스팅한 게 표시되었음 합니다. 이런 거 역시 위 블로거님이 다 코드를 만들어 주셨습니다.
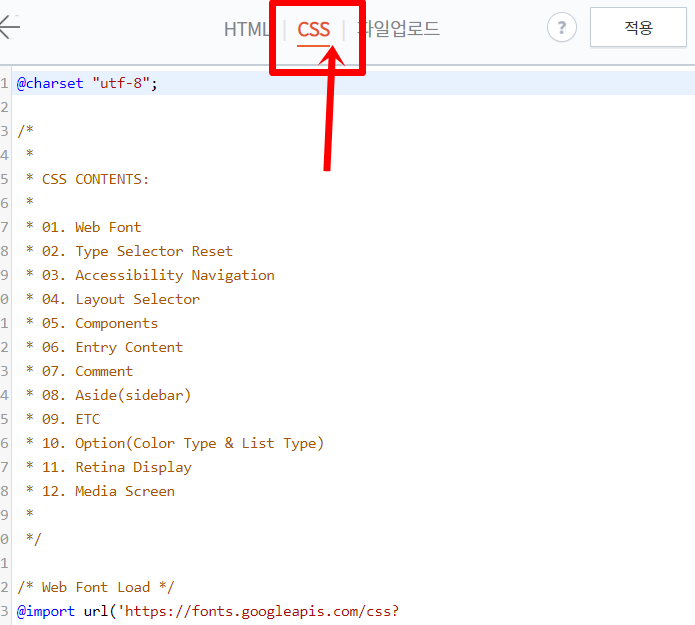
이번엔 CSS를 바꿔야 합니다.

이번엔 html이 아닌 CSS입니다. html과 css가 무슨 차이인지는 저는 모릅니다. 몰라도 잘 됩니다.
가르쳐주시는 대로 따라갑니다.
| /* calendar */ .calendar {} .calendar .tt-calendar {} .calendar .tt-calendar caption {font-size:1em} .calendar .tt-calendar caption a:first-child, .calendar .tt-calendar caption a:last-child {color:#999; font-size:0.375em} .calendar .tt-calendar caption a {vertical-align:middle} .calendar .tt-calendar th, .calendar .tt-calendar td {padding:5px 0; text-align:center} .calendar .tt-calendar th {font-size:0.875em; font-weight:normal} .calendar .tt-calendar td {font-size:0.75em; color:#bbb} .calendar .tt-calendar .cal_current_week {background:#f5f5f5} .calendar .tt-calendar .cal_week2, .calendar .tt-calendar .cal_day_sunday {color:red} .calendar .tt-calendar td a {display:inline-block; padding:2px 8px; background:#ff8149; color:#fff; border-radius:30px;} .calendar .tt-calendar .cal_day4 {background:#333; color:#fff} .calendar .tt-calendar .cal_day4 a {background:#333} |
이번에 적용시켜야 할 코드입니다. 복사합니다.

다음과 같이 css창에 넣어줍니다. 대략 2030번대 정도에 위치해서 넣었습니다.
이거는 html과 달리 열고 닫는 개념이 없는 거 같습니다. 적당히 넣어주니 잘 적용이 됩니다.

이렇게 모든 과정이 끝나면 잘 적용되는 모습이 보입니다.
'재테크 > 블로그' 카테고리의 다른 글
| 다음 메인 노출이 되었습니다 4 - 위니아 미니냉장고 WRT09DS 구매 후기 (17) | 2021.08.11 |
|---|---|
| 다음 메인 노출이 되었습니다 3 feat.LG 트롬 건조기 1년 사용 후기 (0) | 2021.01.15 |
| 다음 메인 노출이 되었습니다 2 feat. 엘지 로봇청소기 코드제로 R9 일 년 사용 후기 (0) | 2020.12.17 |
| 다음 메인 노출이 되었습니다 feat.일렉트로룩스 무선청소기 (2) | 2020.12.07 |




댓글